How to Optimize SEO friendly Images for your Article
Image file and Alt Text SEO
Apart from website optimization, SEO friendly images are an important element for rankings. It can bring your article to life and serves as a great way to illustrate and support your store. Google has a hard time to find out what an image is really about. With image SEO optimization, such as image file and Alt text SEO optimization, you can help the search engine understand what your image is about.
Should you use images? YES
Images, if used right, serve a great purpose in your article. It will help your readers understand what the article is about. You can illustrate what you mean in a chart or infographic or just use an image to make your article more fun and engaging.
Type of image
Choose or make an image that is relevant to your article. Don’t use an image, just for the sake of it.
If you take one thing away about using the right type of image, remember to use original images. Images you have taken yourself, rather than impersonal stock photos.
If you don’t have images of your own, find other ways to discover unique – never before published – images. Stay away from the obvious stock photos and select images that seem more real, relevant and unique. Sources for unique free images: flickr.com , freeimages.com and you can find free images on canva.com.
Step 1. Optimizing image file
When you have located the right image for your article, it’s time to optimize it. When it comes to making SEO friendly images, there are a few things you need to do.
Optimize image file name

Image SEO optimization starts with the file name. You want Google to know what the image is about without even looking at it, so use your keyword in the image file name. According to Tommy Griffith from ClickMinded, you wanna be reasonable about your filename, call it what it is. If your image name fits the exact keyword, great. Otherwise, synonyms work as well. For example, if your image is about wedding locations in New York, your file name should not be DSC8392.jpg. A better file name would be wedding-locations-new-york.jpg, with the main keyword at the beginning.
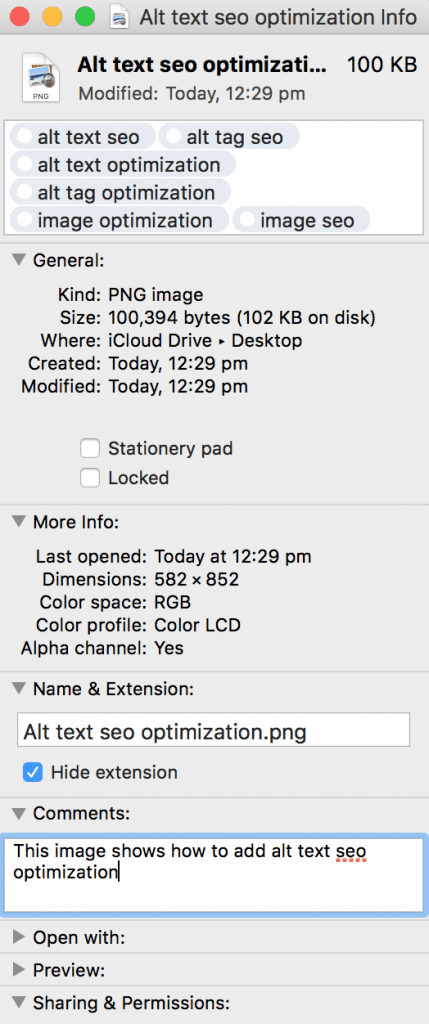
On a mac, you can also add tags and comments to your image file.
- Right click on the image
- Select “Get info”
- Add tags at the top: keywords, keyphrases
- Name your file, if not done yet.
- Add comments, think of this as alt text. Add a descriptive comment that explains Google what this image is about.
Scale and resize for image SEO
When it comes to general SEO, the loading speed of your page is important for both User Experience as for Google. Images can have a big impact on loading times, especially when you upload a huge image then display it really small. So resize the image to how you want it displayed. WordPress helps by automatically providing the image in multiple sizes after upload. Unfortunately, that doesn’t mean the file size is optimized as well, that’s just the image display size. Easy free resizing tools to use are LunaPic and PicResize.
You can also use the scaling sources to resize the image. Compress the scaled image to serve the smallest file size possible. You can choose to just export the image and experiment with quality percentages, but 100% quality images are always better.
Use responsive images
According to Yoast, responsive images are essential for SEO as well. If you are using WordPress, this is taken care of by default. Images need the srcset attribute, to make it possible to serve a different image per screen width for different devices.
Step 2. Optimize image in the article
Now your image file is SEO optimized, don’t just place it close to the relevant content. Use the following steps to optimize the image in your article.
Captions
The image caption is the text displayed below the image in a grey area. As you can see in the stock photo (don’t use them!) above. Captions are important because people often scan an article before reading it, this scanning process includes captions. KissMetrics stated that
“Captions under images are read on average 300% more than the body copy itself, so not using them, or not using them correctly, means missing out on an opportunity to engage a huge number of potential readers.”
However, this does not mean every image should include a caption. If it doesn’t serve a purpose or isn’t relevant, don’t over optimize. Use captions when it makes sense and adds relevance for the image.
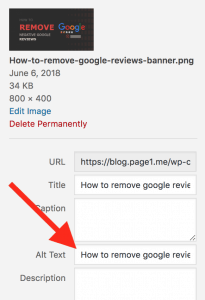
Image Alt text SEO
 Alt tag optimization is important for Google’s crawlers. The alt tag is added to an image so there will be descriptive text in place if the image can’t be displayed to the visitor for any reason. This text is what is read to blind people as well, so you need a descriptive alt tag. Add alt text to every image you use. Make sure to include the SEO keyword or synonym, for that page, that relates or describes that image, to the alt text.
Alt tag optimization is important for Google’s crawlers. The alt tag is added to an image so there will be descriptive text in place if the image can’t be displayed to the visitor for any reason. This text is what is read to blind people as well, so you need a descriptive alt tag. Add alt text to every image you use. Make sure to include the SEO keyword or synonym, for that page, that relates or describes that image, to the alt text.
If you follow these steps to create SEO friendly images, you might see an increase in ranking. Image optimization, such as alt text SEO, often has an effect on ranking, but there are far more important SEO factors you need to focus on first if not done yet. Such as making sure your site is secure to avoid penalties and start link-building.
 Page1.me
Page1.me